Please make sure you meet the prerequisites prior to installing the theme.
This article shows how to use the gallery shortcode.
This article refers to the modern, up-to-date installation method of installing the theme locally as Hugo module. Proxy (Optional)# If you’re located at China mainland without VPN, the Hugo module download may fail. There are two proxies for this: GOPROXY.CN and GOPROXY.IO. 1$ export...

In this article, we’ll explore the docs layout, which can be used to write project documentation, personal notes, and more.
We predefined two types of menus: main and footer, represents the top app bar menus and the footer menus, respectively.
This article will briefly introduce how to use the menus.
Main Sections# The mainSections parameter is used to filter pages, default to ["posts", "docs"]. 1mainSections = ["blog", "posts", "docs", "notes"] Front Matter# Front Matter is the place where we put page metadata and parameters, such as title, date and so on. Formats# Hugo supports three formats of front matter:...
This article refers to the traditional installation method of cloning the theme locally as Git submodule. While this installation method is still widely used, we recommend to install the theme as Hugo module. Create a New Site from Scratch# 1$ git clone https://github.com/razonyang/hugo-theme-bootstrap-skeleton myblog...
Image viewer is an image gallery, it will be shown up when you click a non-linkable image.
It also provides many tools, such as zoom in, zoom out and rotate.
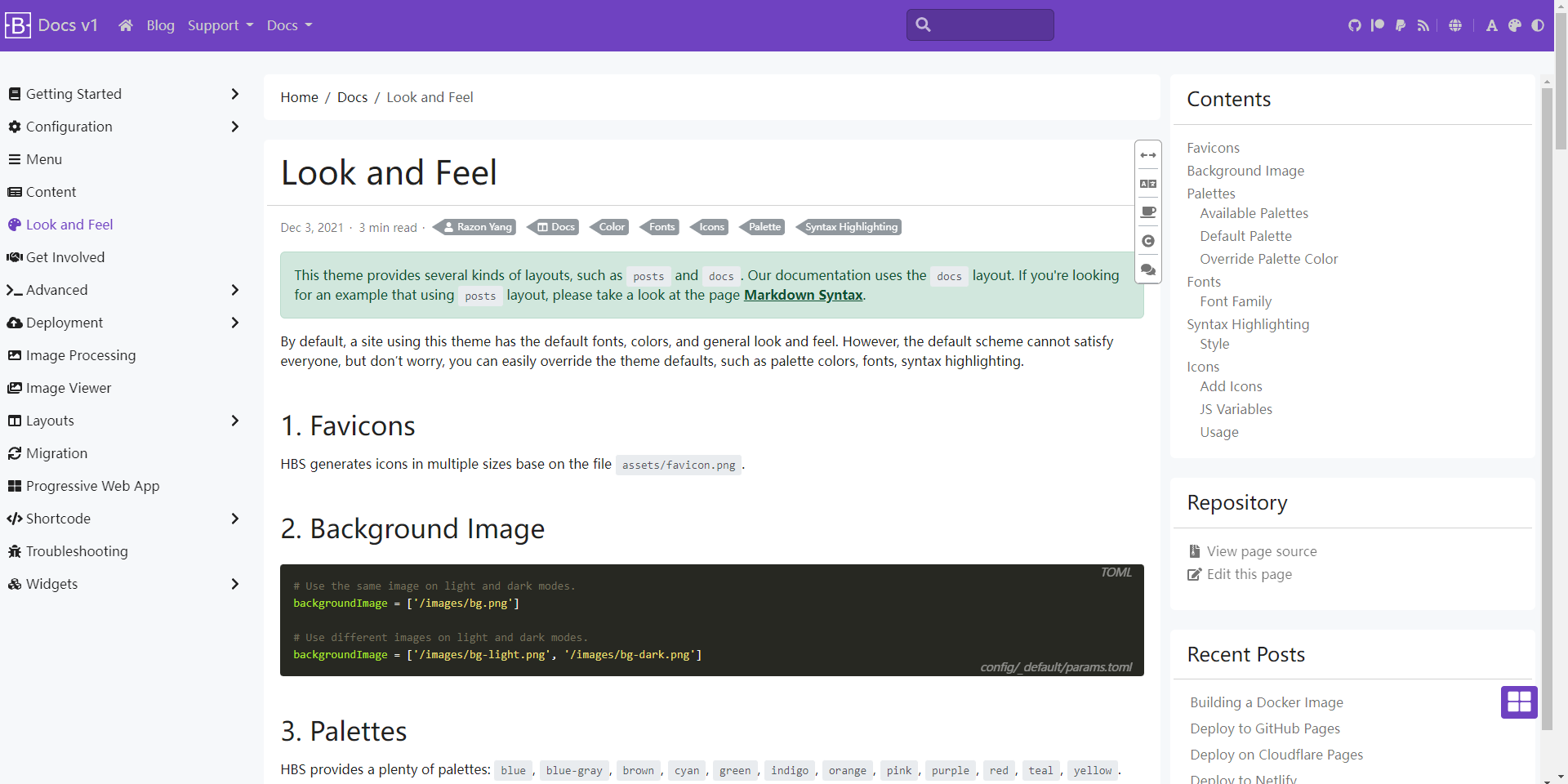
By default, a site using this theme has the default fonts, colors, and general look and feel. However, the default scheme cannot satisfy everyone, but don’t worry, you can easily override the theme defaults, such as palette colors, fonts, syntax highlighting.