In this article, we’ll talk about the landing page layout, you may be interested in it if you’re going to customizing the pages in Markdown way.

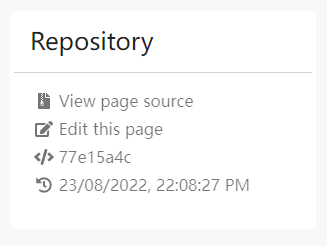
The repository widget shows the commit information about current page, it’s useful for users to view or edit the source code.
相信使用过代码块复制按钮的用户,对 Snackbar 并不陌生,其告知用户应用程序执行的结果。本文将举例说明如何使用 Snackbar,以满足用户对自定义交互的需要。
本文将介绍如何正确地升级主题版本。

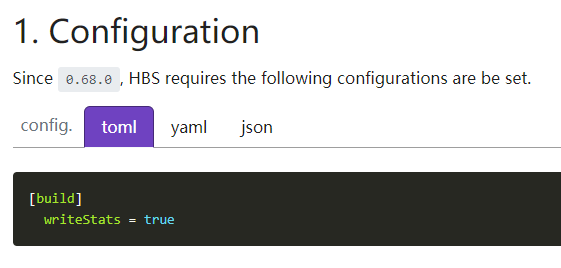
code-toggle shortcode 根據任意支持的配寘程式碼,生成多種格式等效的程式碼塊。
在安装主题前,请确保你满足先决条件。
Hugo Bootstrap Theme(HBS) 是一个快速、响应式、多用途和功能丰富的 Hugo 主题。其通常用于博客和文档站点。
本文列出了一些常见问题,以便你可以轻松解决它们。
This article refers to the modern, up-to-date installation method of installing the theme locally as Hugo module. Proxy (Optional)# If you’re located at China mainland without VPN, the Hugo module download may fail. There are two proxies for this: GOPROXY.CN and GOPROXY.IO. 1$ export...

在本文中,我们将探讨 docs 布局,其可用来编写项目文档,个人笔记等。
